Ça y’est ! J’en parlais il y’a quelques semaines suite à la migration chez WPServeur : GoldenGeek.net V2 est en ligne :)
J’aimais beaucoup l’ancien design, que j’avais méticuleusement préparé et modifié pour le lancement du blog en 2013. Je l’ai bichonné pendant 3 années, customisé, optimisé, agrémenté de nouvelles features… Mais réaliser de tels aménagements sur un thème qui n’est pas prévu pour cela à la base représente en fin de compte beaucoup trop de contraintes et de temps… Le code devenait complexe et lourd, les plugins pas toujours supportés, et au final j’étais bloqué !
Et puis les usages du web changent, évoluent. La rapidité d’affichage est cruciale, les réseaux sociaux prédominent largement et un maximum de contenu, diversifié, doit être mis en avant de façon claire et attractive !
C’est aussi l’inconvénient des thèmes « statiques » qui présentent les billets de façon brut, chronologique… Il m’est arrivé de nombreuses fois d’avoir envie de parler de quelque chose, un billet « mineur » l’après midi ou le soir… Malheureusement, ce type d’article aurait pris la place en « Une » du billet du jour.
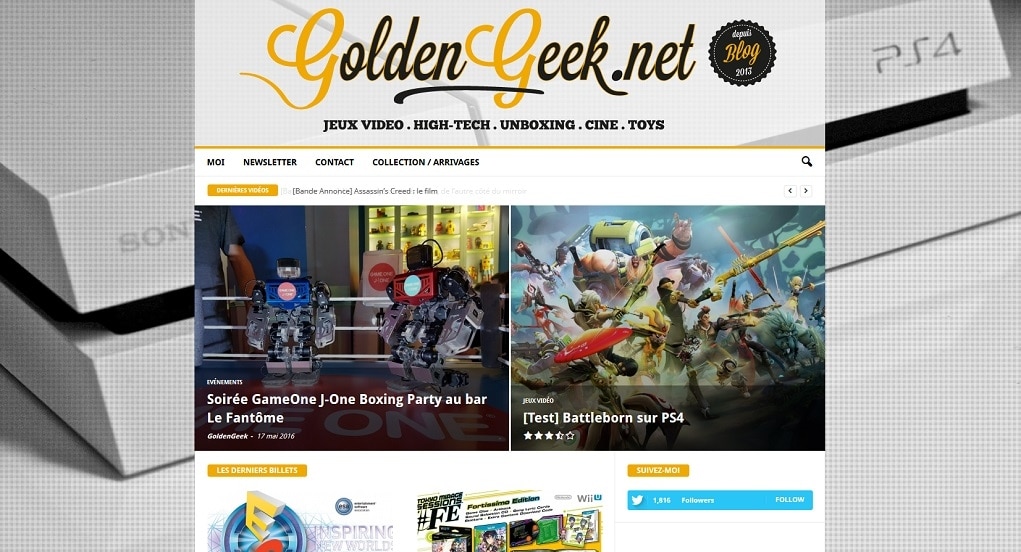
C’est donc pour toutes ces raisons que j’ai choisi un thème premium de type « magazine », connu et reconnu : NewsMag ! Un code simple, rapide, une quantité de fonctions et outils intégrés impressionnantes, me permettant de virer quelques plugins au passage ! J’ai également découvert les joies et la puissance de Visual Composer, qui m’a permis de construire -presque- facilement ma homepage !
Tout en haut, une grille grand format avec les billets « A la une », suivi d’une structure chronologique avec les derniers articles ! En dessous, des blocks par catégories « Tests » « Critiques Cinéma » et « Achats ». J’en ai profité pour rajouter une page dédiée à mes collections, que je voulais mettre en œuvre depuis bien longtemps ;)
Le gros intérêt d’un design en blocks malléable et flexible, est qu’il va me permettre de publier sans contrainte de temps tout ce qui me tient à cœur, sans pour autant éluder le contenu que je souhaite maintenir en avant !
J’en ai profité également pour refaire un logo typographique pour le site… Même si je ne suis pas graphiste (j’ai souffert sur Illustrator…), je trouve le résultat plutôt sympa :)
Le design actuel n’est pas définitif et va évoluer au fil des expérimentations (et des retours que vous me ferez peut-être ;) ). Tout cela m’a pris beaucoup de temps, et a ralenti le rythme de publication ! J’ai pas mal de billets en attente et cette semaine devrait être placée sous le signe de l’unboxing, du test… Avec pourquoi pas un concours pour fêter tout ça !
N’hésitez pas à me dire ce que vous pensez du nouveau design :)













![[Vidéo] Trailer de Monster Hunter World Iceborn](https://www.goldengeek.net/wp-content/uploads/2019/06/maxresdefault-100x75.jpg)
![[Xbox One] La mise à jour de mars : Twitch & friends Xbox One Patch Twitch](https://www.goldengeek.net/wp-content/uploads/2014/03/Xbox-One-Patch-Twitch-100x75.jpg)

![[Unboxing] Presskit Uncharted The Lost Legacy Press Kit Uncharted Lost Legacy](https://www.goldengeek.net/wp-content/uploads/2017/09/Press-Kit-Uncharted-Lost-Legacy-100x75.jpg)
Comme on en avait déjà parlé, moi je ne suis pas fan de ce style. Désolé l’ami ;(
Par contre, tu as très bien réussi le logo.
Yes, je sais que ce n’est pas ton style de mise en page ;)
Beau boulot ! plus de visibilité et thème agréable et fluide à naviguer :)
Et GG pour le logo :)
Merci mec :)
j’aime beaucoup. 9/10 :]
GG le thème ! Bravo poto.
9/10 carrément ! Merci poto <3
J’aime beaucoup
Cool, merci ! Bientôt soledad sur chezmarko.fr ? ;)
Je ne suis pas fan du fond qui bouge en fondu derrière que tu as à nouveau mis dans cette version. Sinon, je trouve le site un peu petit en largeur, c’est flagrant sur un Desktop mais j’imagine que ça va bien sur tablette.
Sinon, ça va le design global, il n’y a rien de bien extravagant, c’est efficace. Félicitations !
Merci pour ton retour :)
Effectivement, je reste sur une largeur assez étroite, même si un peu plus grande que l’ancienne version ! A voir si j’agrandis encore un peu :)
Yeah, plutôt cool même si assez commun ! :)
Je peux mettre une mention « Approved by JohnCouscous » ? Ou bien « JohnCouscous was here » ?
Merci dude ;)
J’avais pu voir cette nouvelle version 24h avant tout le monde avec le système de commentaire automatique lorsqu’il y a un lien externe, tu avais du mettre à jour un article dans lequel tu citais un des miens pendant tes essais ;)
Alors ce que je vais dire va être paradoxal étant donné que j’ai adopté un thème l’année dernière avec cette idée de présenter différentes rubriques en accueil, mais je n’aime pas trop cette présentation, je la trouve trop boruillonne pour un blog personnel, il y a trop d’images et d’infos à la fois je ne sais pas où regarder. Dans mon cas ayant des rubriques et des thèmes très différents, et traitant les communiqués de presse, ça me semblait intéressant, pour un blog comme le tiens avec des articles aux thèmes plus regroupés je ne pense pas que ce soit utile.
Ceci dit j’aime beaucoup l’harmonie des couleurs et le logo, mais pour l’ensemble je préférai l’ancien thème.
Le gros avantage que tu auras par contre c’est que tu vas enfin pouvoir consulter au niveau des stats si les visiteurs vont réellement lire les articles et lesquels, parce qu’avec les articles complets en page d’accueil comme avant tu n’avais pas du tout cette information.
Même si j’aime moins l’accueil, cette nouvelle présentation est rafraichissante et bien à ton image, beau travail.
Oui c’est ce qui s’est passé en effet, j’ai mis à jour un billet sur la plateforme de test ce qui a envoyé un ping vers ton site ;)
Niveau rubriques, je parle beaucoup de jv c’est vrai, mais pas que. L’avantage des blocks, c’est surtout de mettre en avant ce que je veux, sans contrainte. Je redécouvre le blogging et tout ce qu’on peut faire. C’est cool. J’adorais mon ancien thème, mais trop restrictif :( Je me dis qu’ il faut savoir évoluer et suivre un peu ce qui se fait sur le web !
Par contre effectivement pour les stats, je n’avais pas pensé à cet aspect là :D
Merci pour ton retour en tout cas ;)
Oui et puis il faut s’habituer c’est comme tout. Par contre petite remarque en passant, le pop-up Article au hasard qui est intéressant sur écran de bureau, sur mobile ça prend tout l’écran c’est pas top du tout :/